Ahoi,
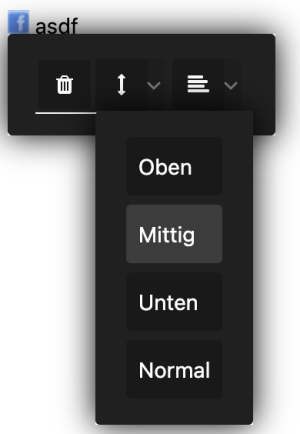
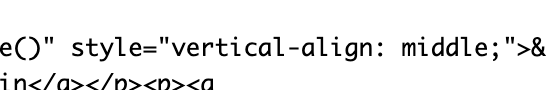
wenn ich im HTML Editor ein Bild vertikal mittig ausrichte wird im Code ein vertical align = middle eingefügt. Nach dem Speichern und erneutem öffnen des Templates sind korrekte Ausrichtung und Code Ausdruck verschwunden.
Gibt es einen Grund, warum der Code nicht gespeichert wird? Ist da was fehlerhaft? Gibt es ggf. einen Workaround um ein Bild (14x14px) an einen 14px Text mittig auszurichten?
Danke und Gruß
Axel


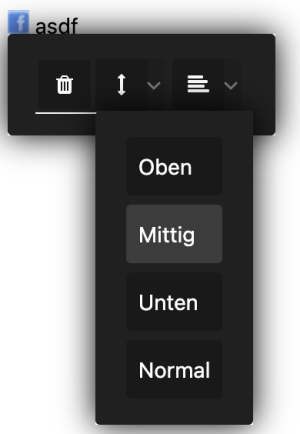
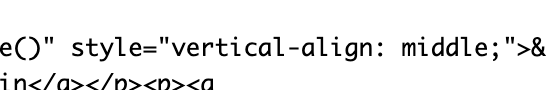
wenn ich im HTML Editor ein Bild vertikal mittig ausrichte wird im Code ein vertical align = middle eingefügt. Nach dem Speichern und erneutem öffnen des Templates sind korrekte Ausrichtung und Code Ausdruck verschwunden.
Gibt es einen Grund, warum der Code nicht gespeichert wird? Ist da was fehlerhaft? Gibt es ggf. einen Workaround um ein Bild (14x14px) an einen 14px Text mittig auszurichten?
Danke und Gruß
Axel